
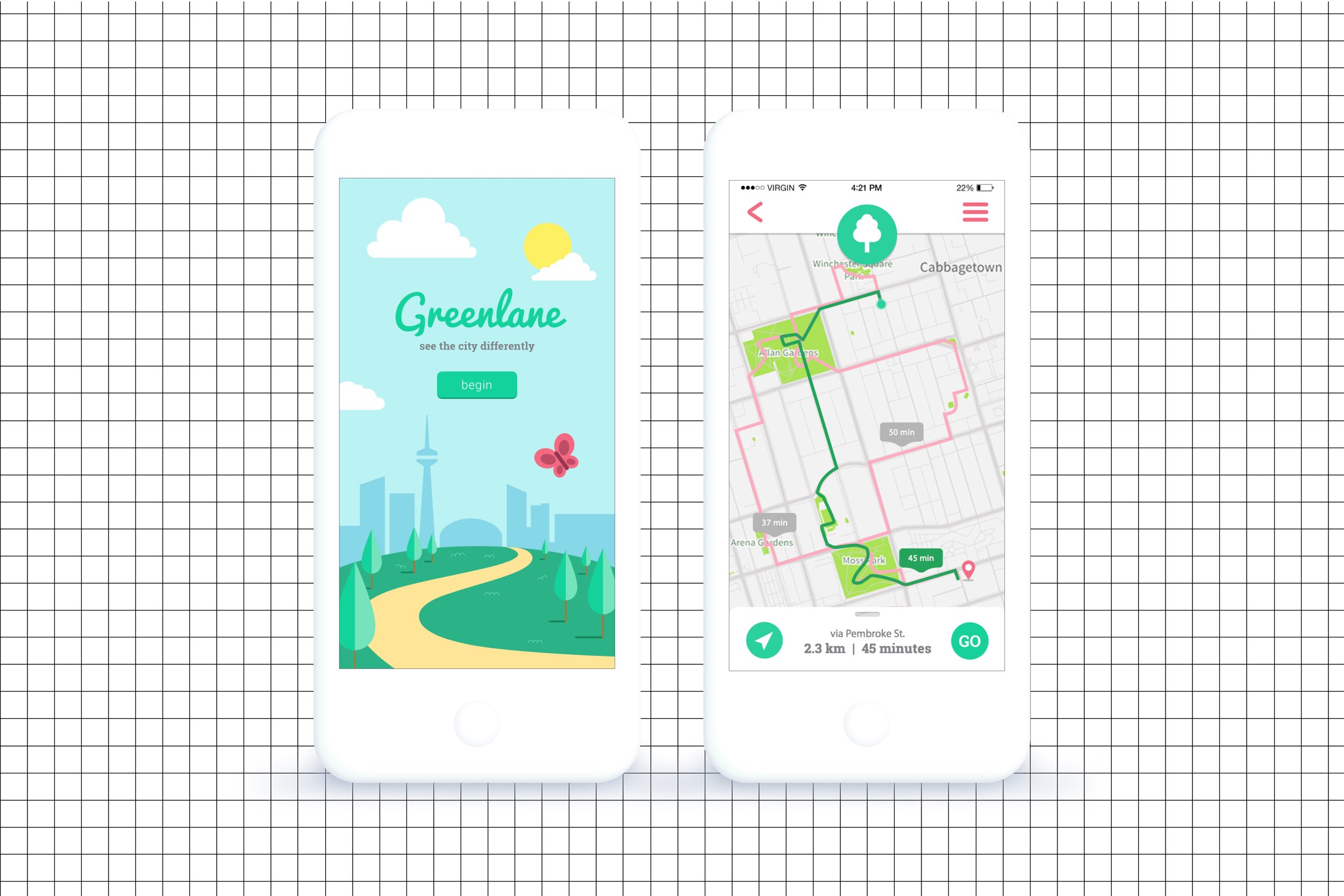
greenlane

the challenge: as part of my internship at Critical Mass in summer 2015, myself and 7 other interns were given the task to use toronto open data & other APIs to create a valued experience for torontonians.
the opportunity: our discovery process showed that there is a disconnect between the perceived and actual amounts of green space in toronto.
the solution: a mobile web app that takes any destination within toronto and re-routes you through green spaces utilizing park, tree and trail data.
my role: i led the entire experience design process from ideation, sketching, high-fidelity wireframing, prototyping, to recruiting, running and recording in-house user testing.
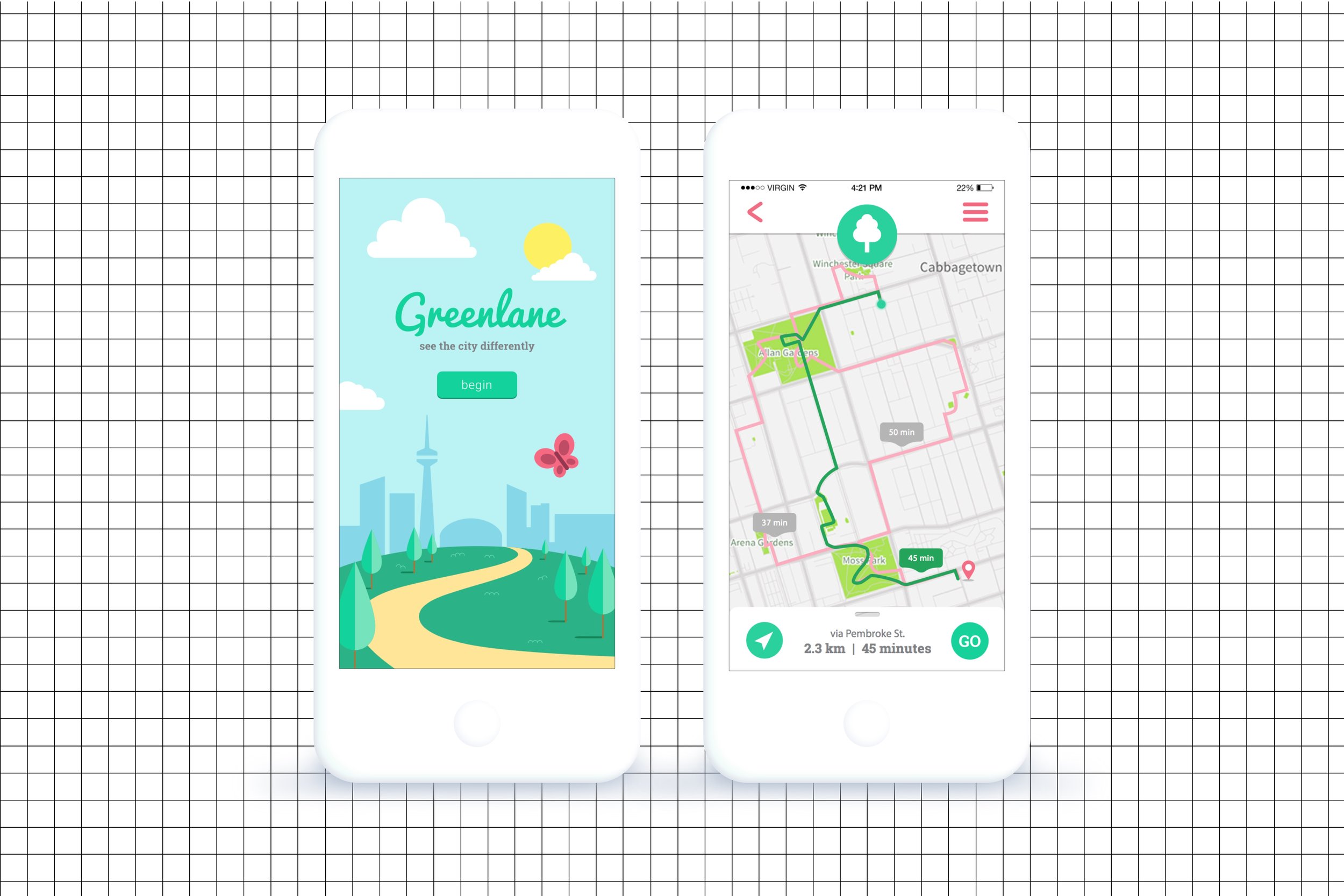
this is Greenlane
the approach
discovery
our discovery process started with a survey of 100+ torontonians. what we discovered was that 45% of respondents didn’t think that the city had enough green space. in reality, toronto has 1500 parks and over 600 kilometers of trails. this disconnect between the perceived and actual amounts of green space in toronto became our focus.
our solution: design a digital service that allows torontonians to integrate nearby green spaces into their daily lives.
before brainstorming product ideas, it was important to understand to know who our users would be, and what goals they would have by using our product. i created 3 personas, rooted in survey results, to help inform decisions going forward. these informed a list of 15 use cases that would be used to guide the ideation process.
i guided the team through the ideation phase which took place over a few weeks. once we aligned on an idea, i facilitated another week of workshops to align on feature requirements for our MVP and beyond.

key decisions:
use a mobile first design as most users would be using this service on the go
create an experience that fostered exploration and discovery by using a map-centric design
flows would have to be simple and designed for large touch targets for users who are on the move
define the framework
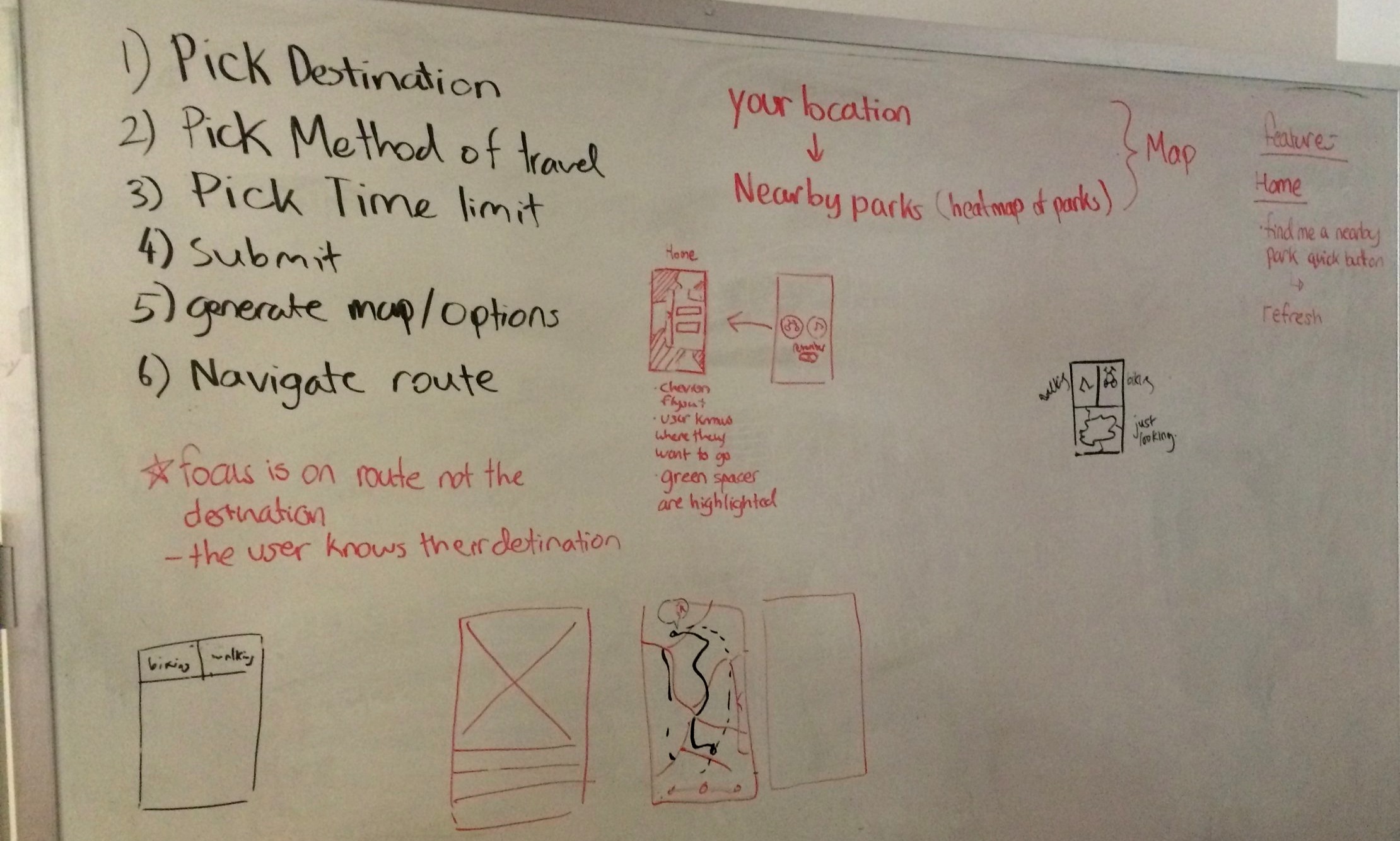
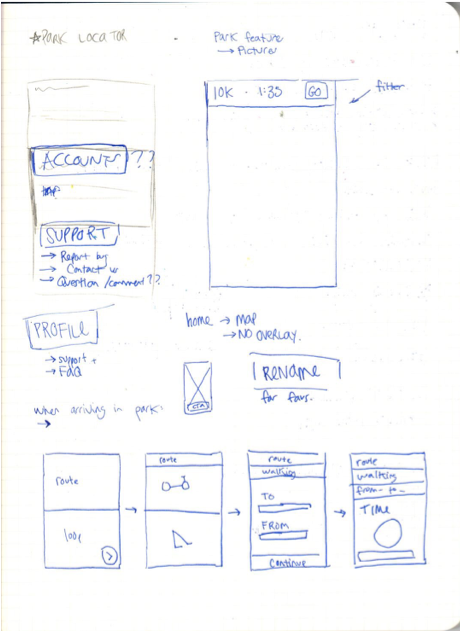
before sketching individual flows it was important to define the information architecture and basic flows for the tasks we wanted our users to be able to complete.
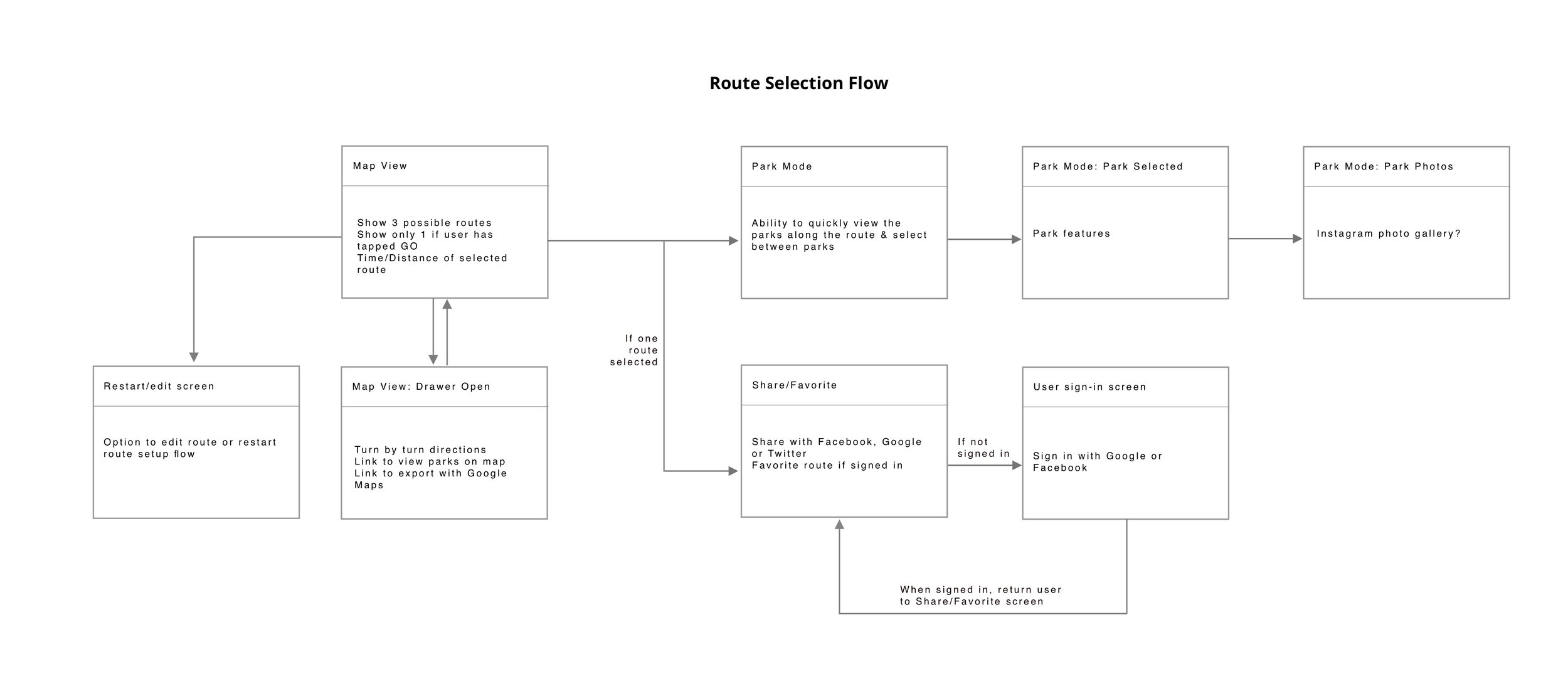
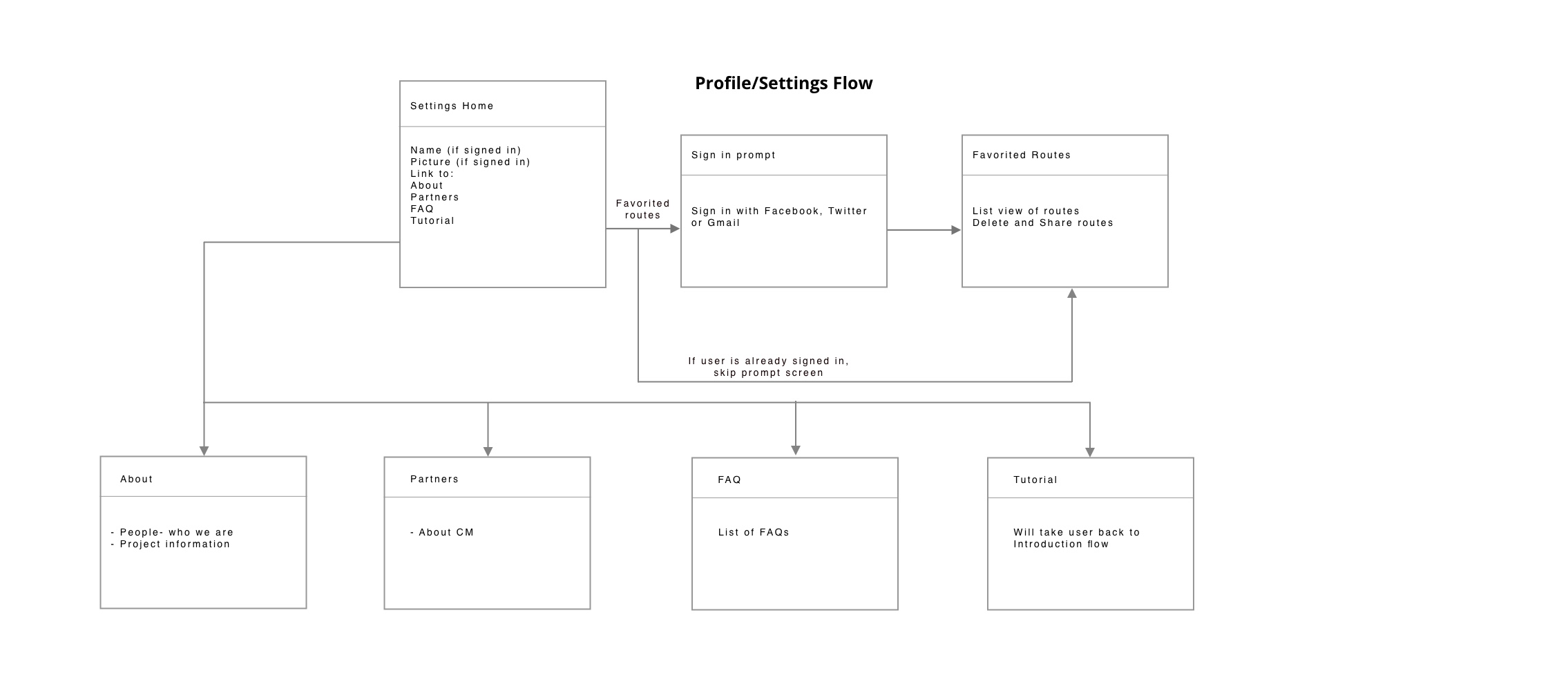
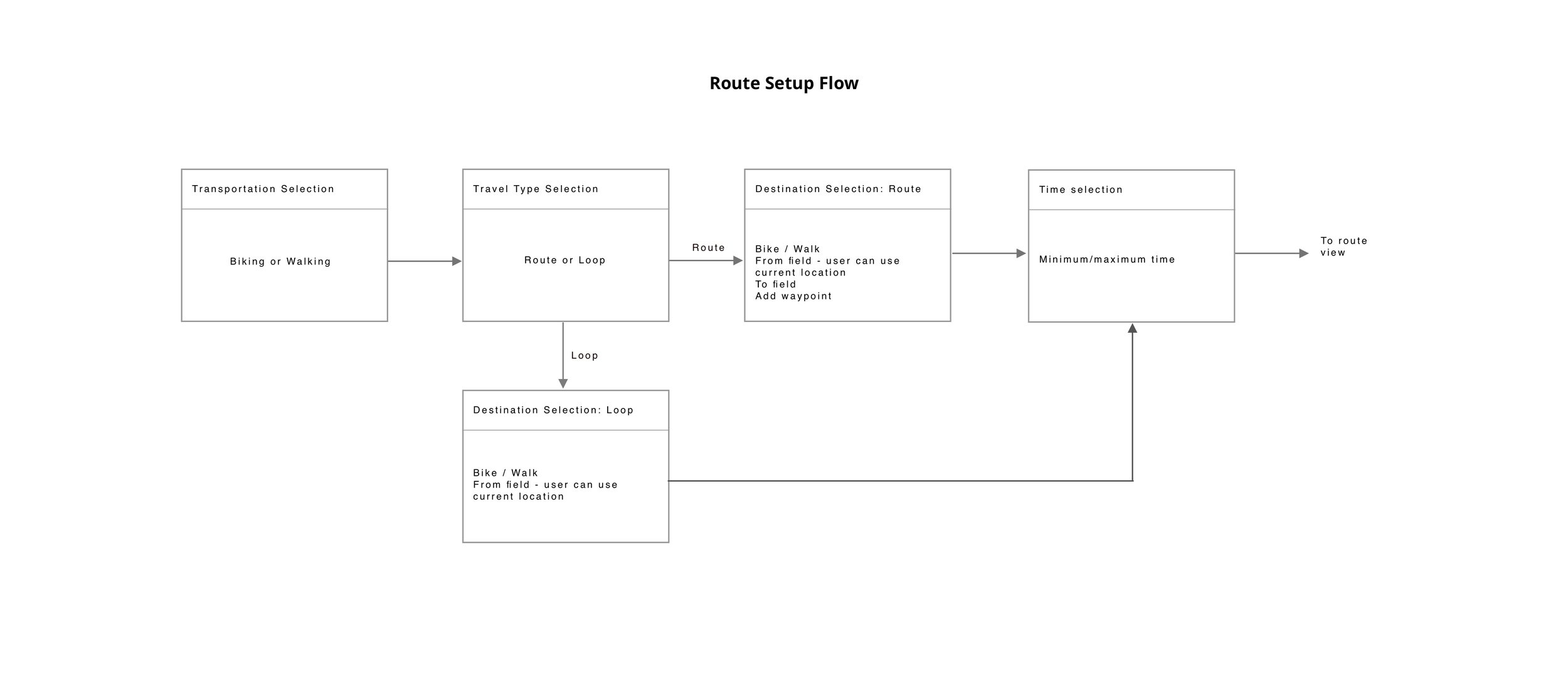
the structure of the web app was designed to be as simple as possible, with 3 flows to complete the main tasks: route setup, route selection, and accessing profile/settings.
design
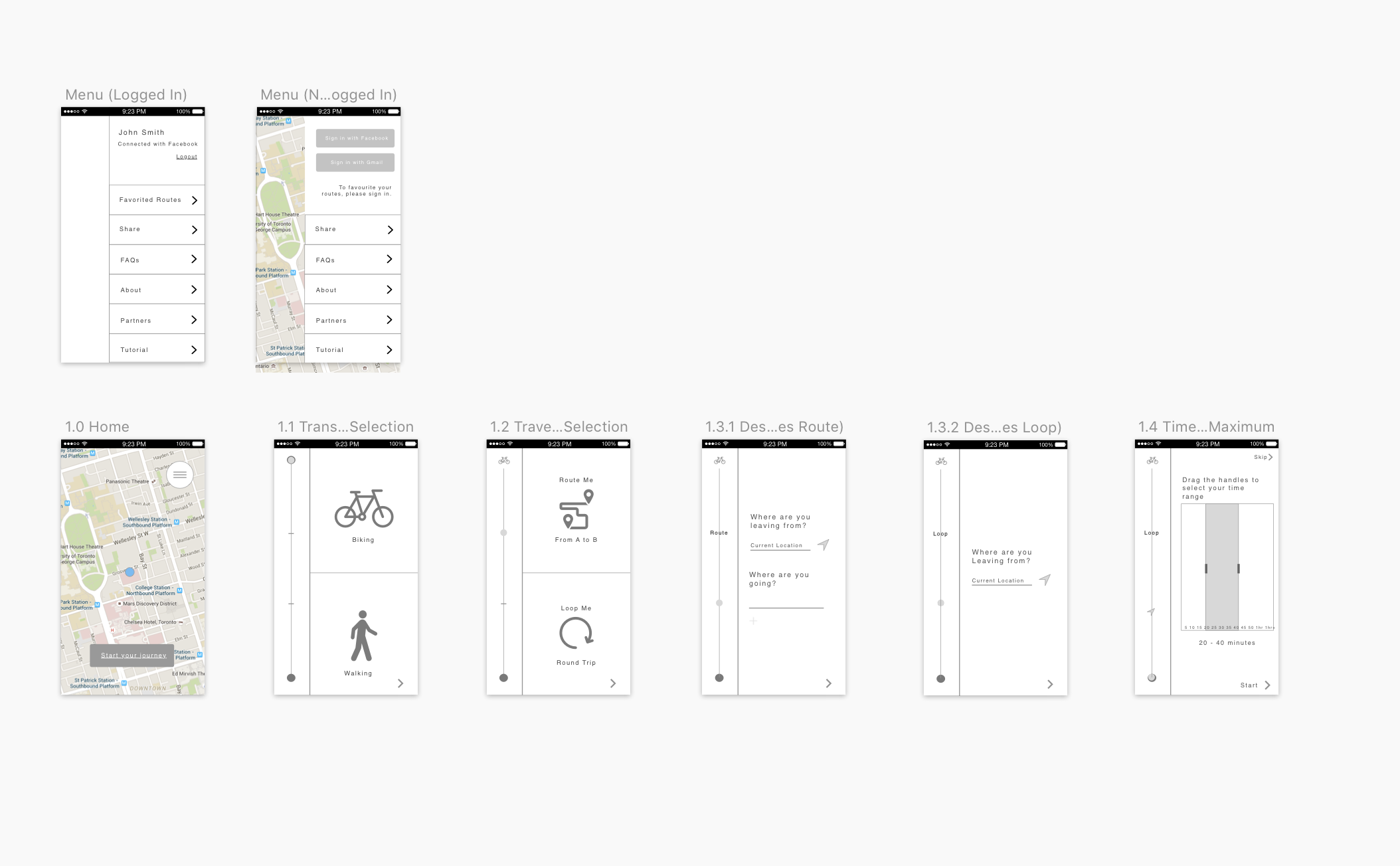
the design process went through many iterations to define the route setup and selection flows. the route setup flow became a multi-step process that was split up over multiple screens to account for large touch targets to be accessible on the go.




test
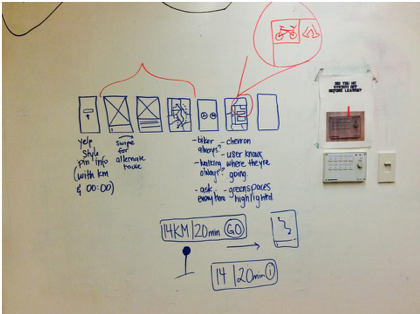
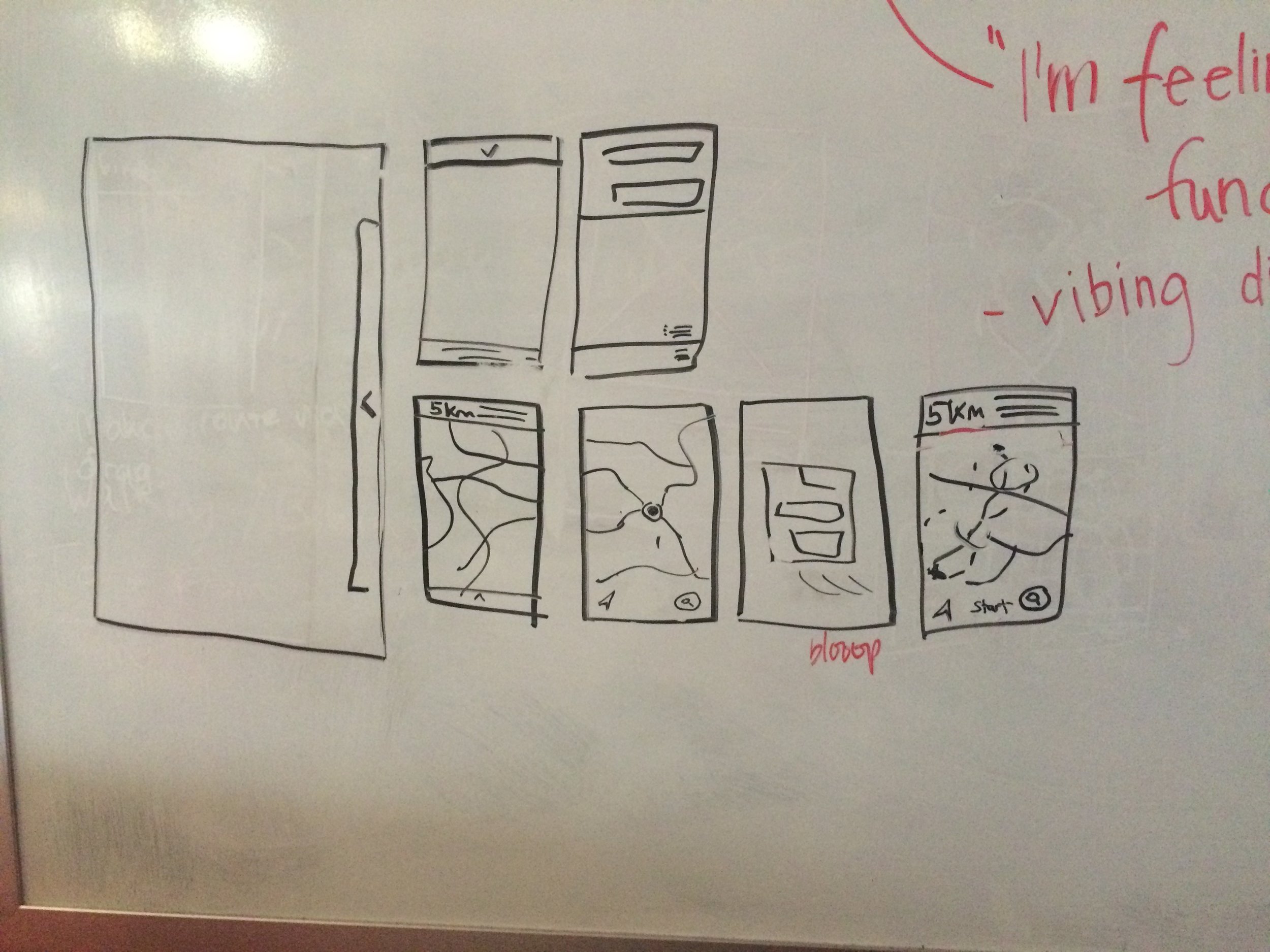
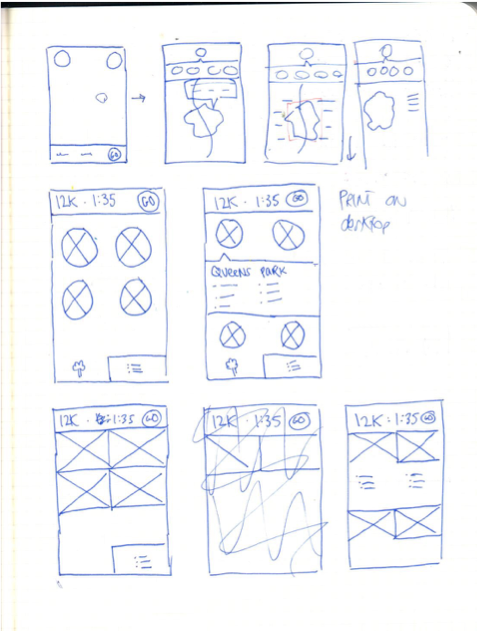
the next step was to conduct usability testing using a low fidelity mobile prototype of core tasks. i created a low-fi prototype with Sketch & Invision and recruited 8 users internally with users who fit our personas.

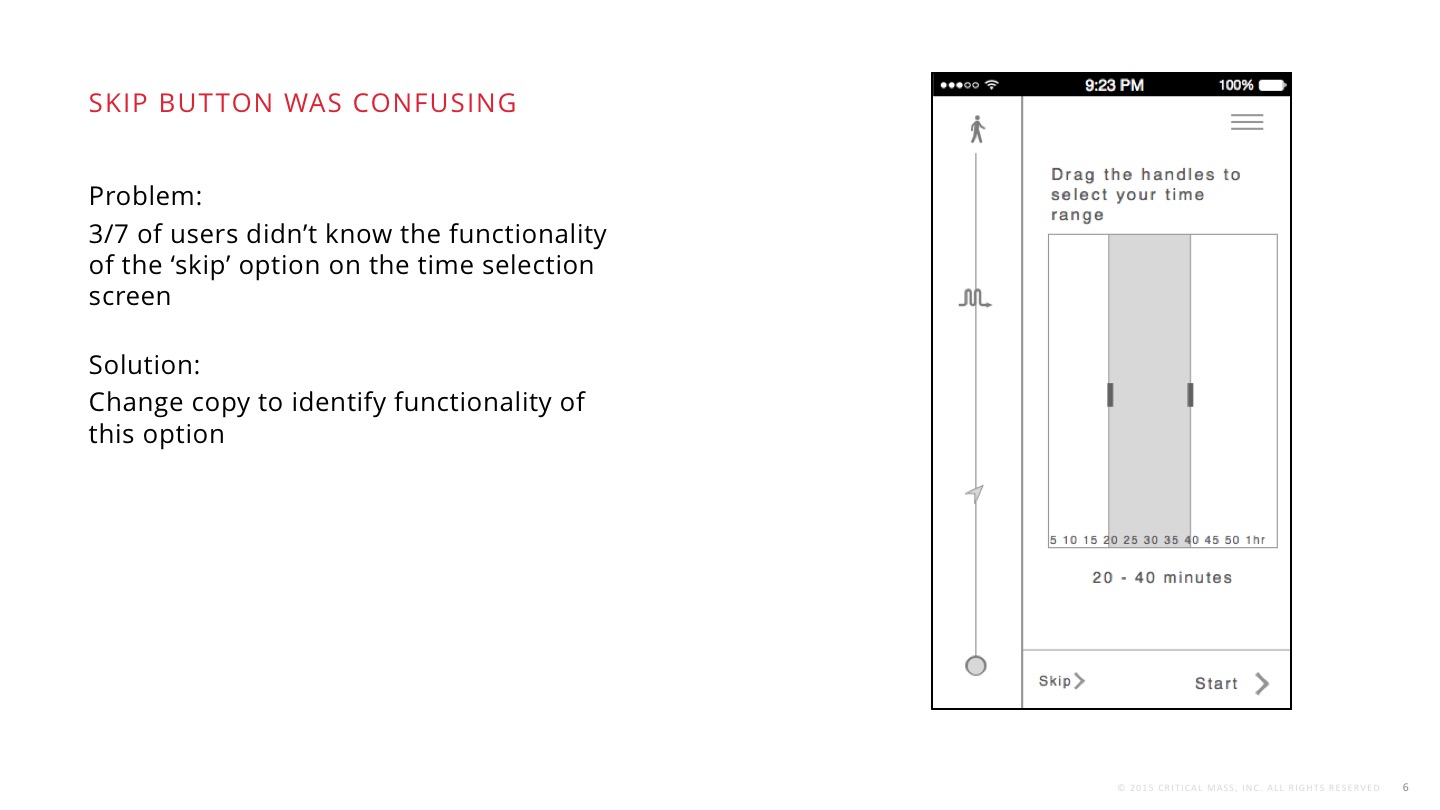
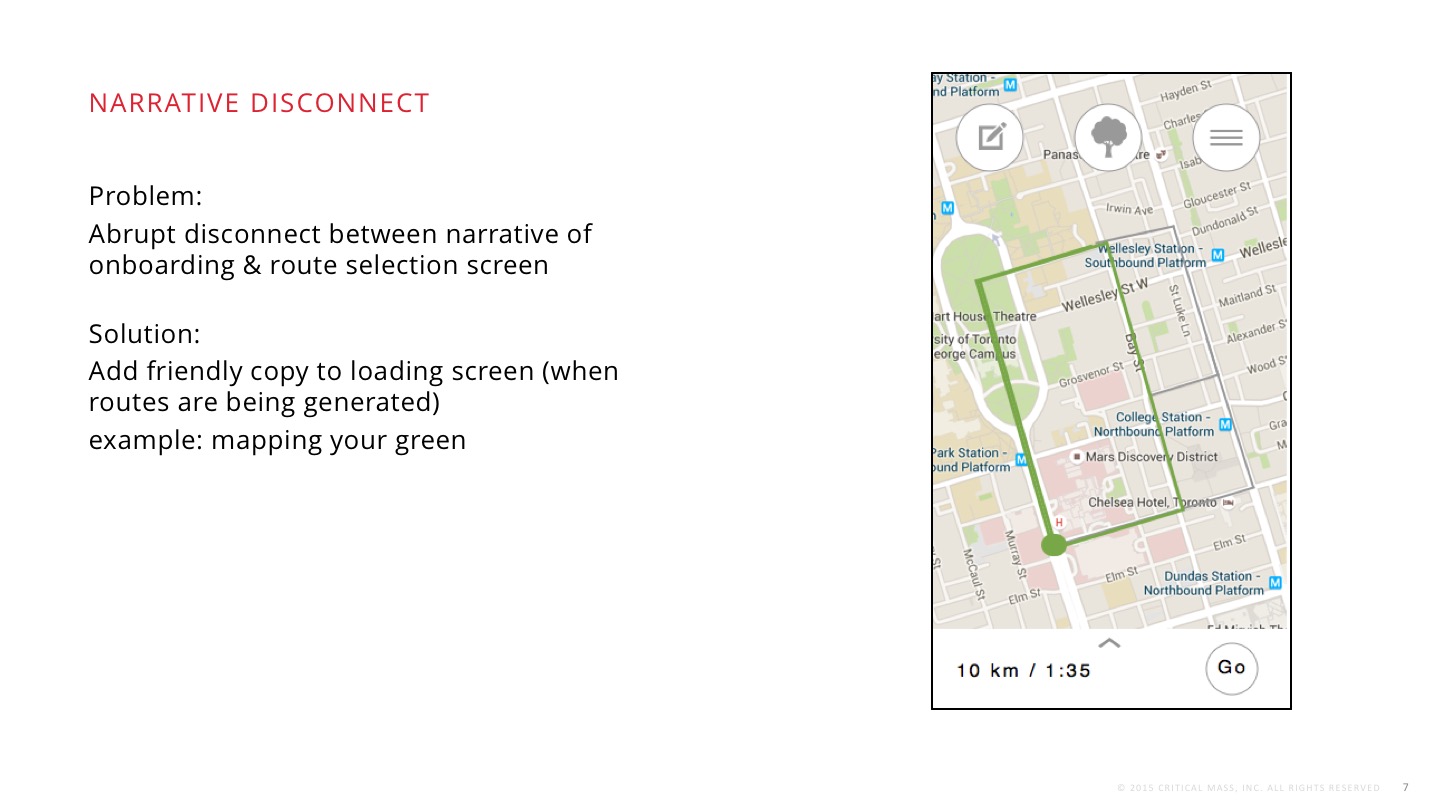
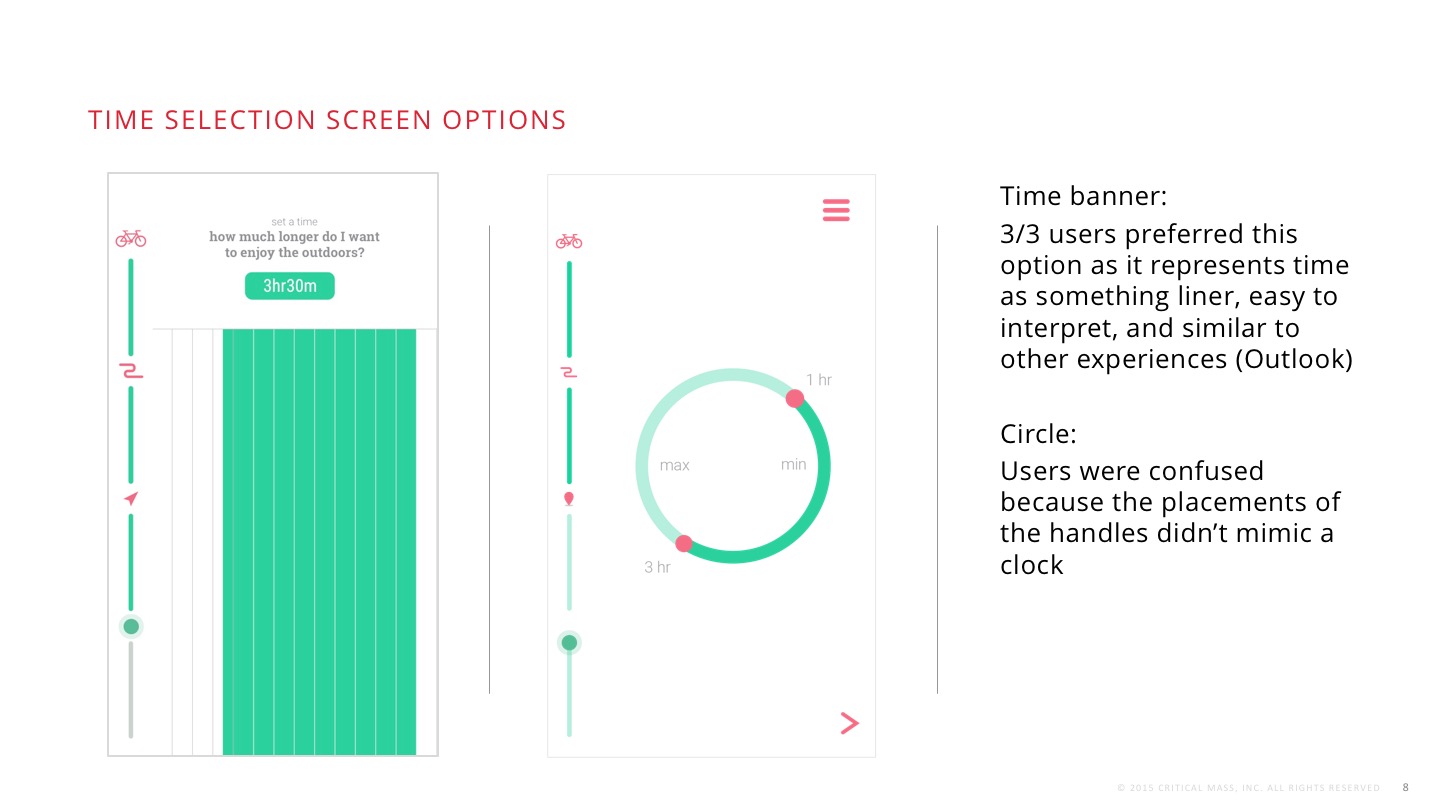
some low fi mocks used for testing.
testing goals
identify usability issues
learn how users interact with the experience
identify any copy issues
identify what should be included in the introduction flow
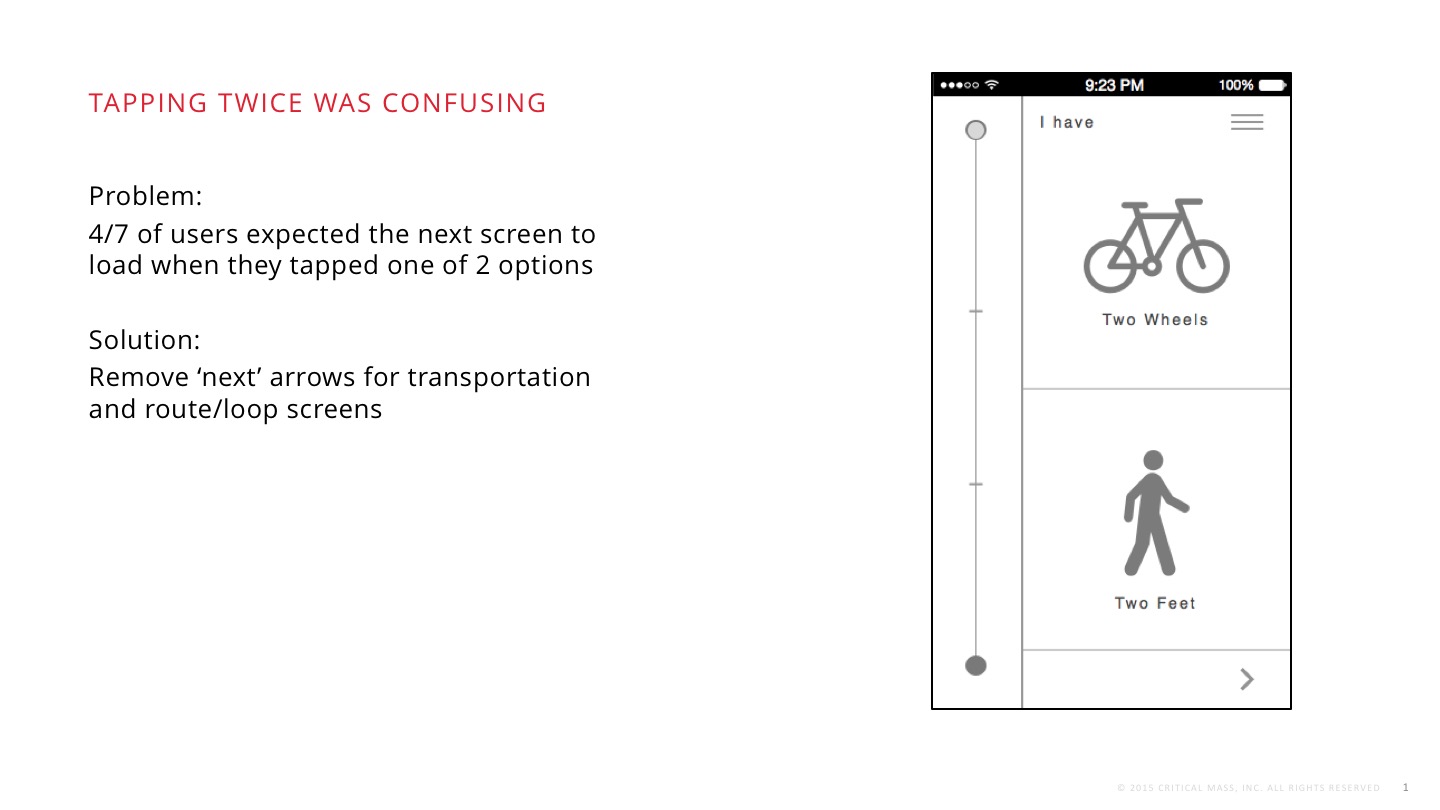
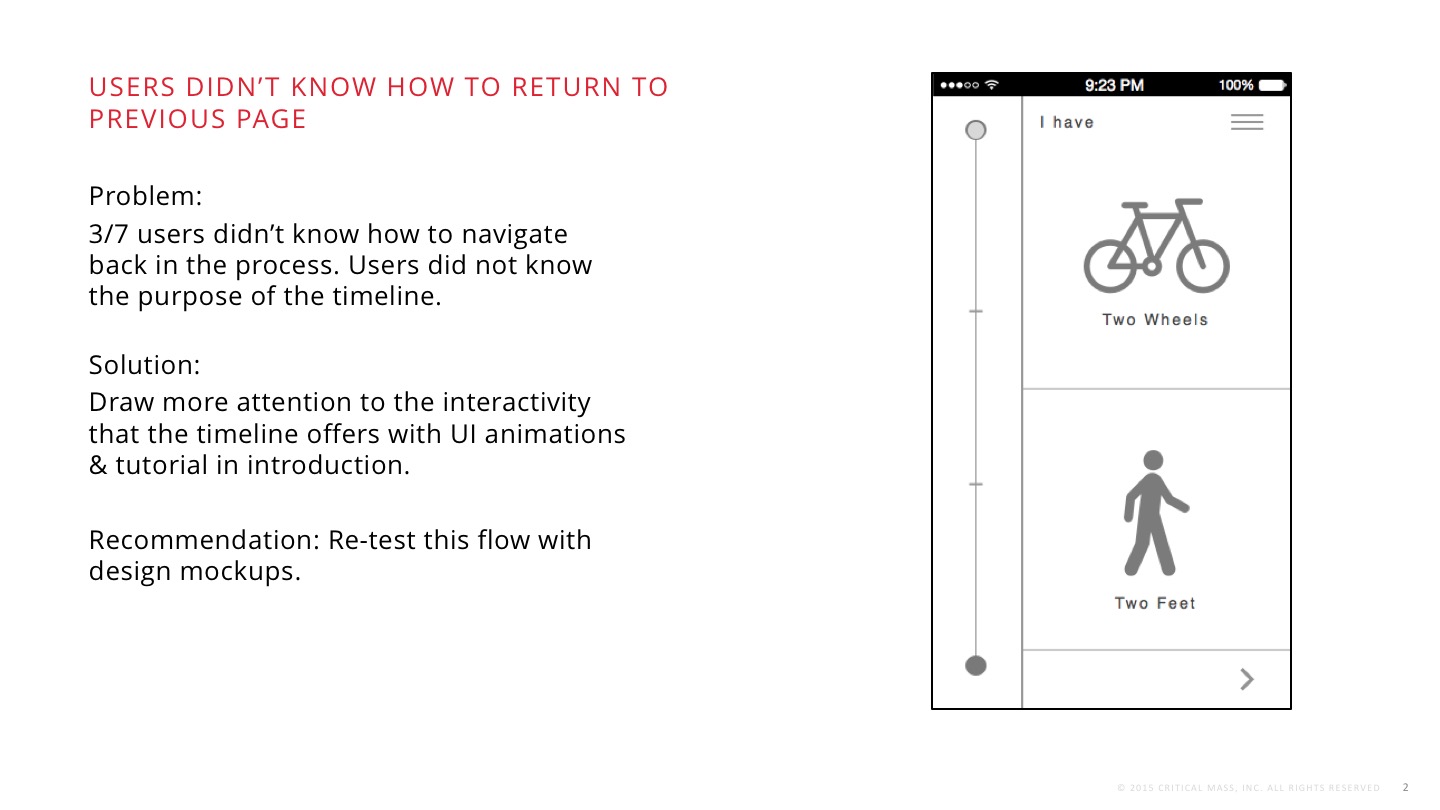
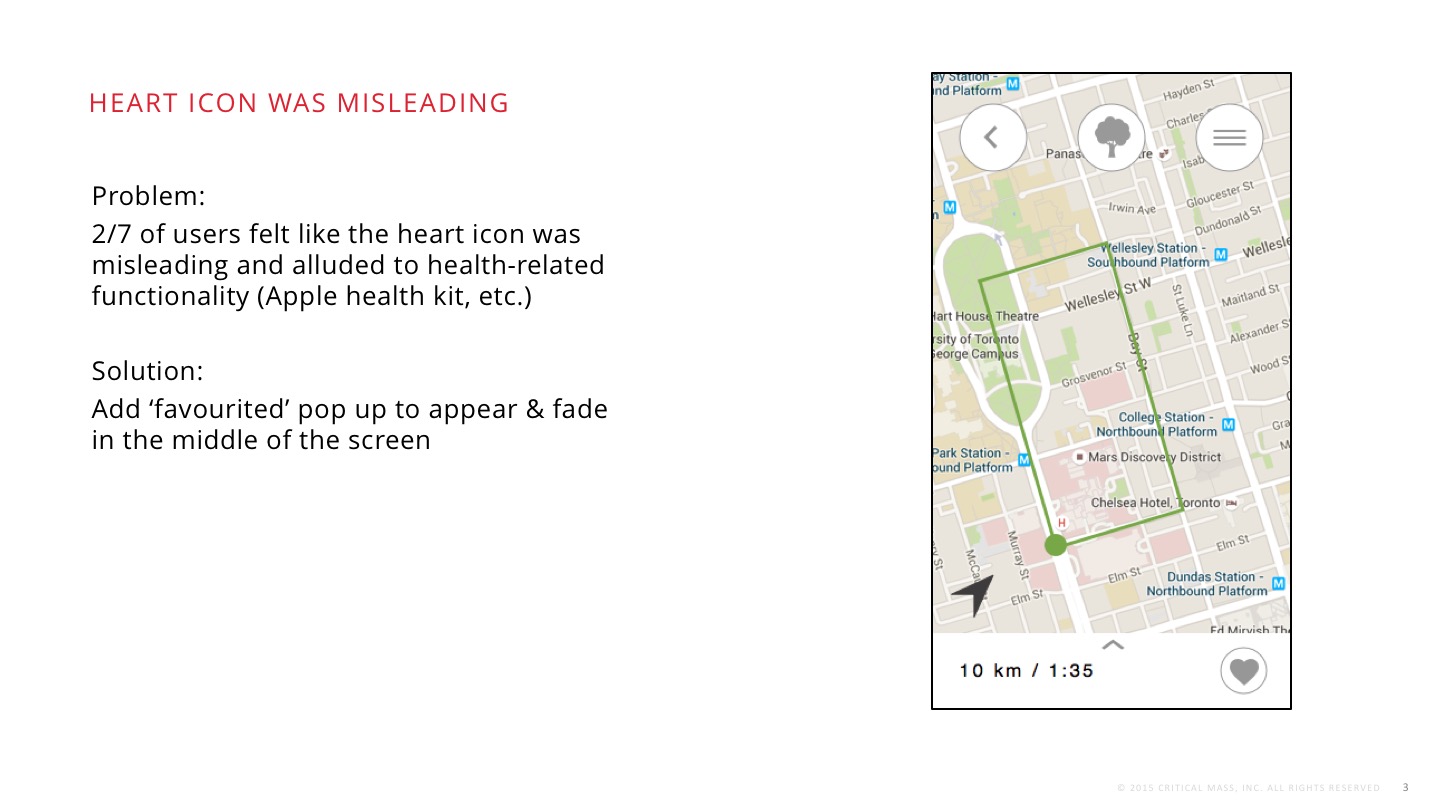
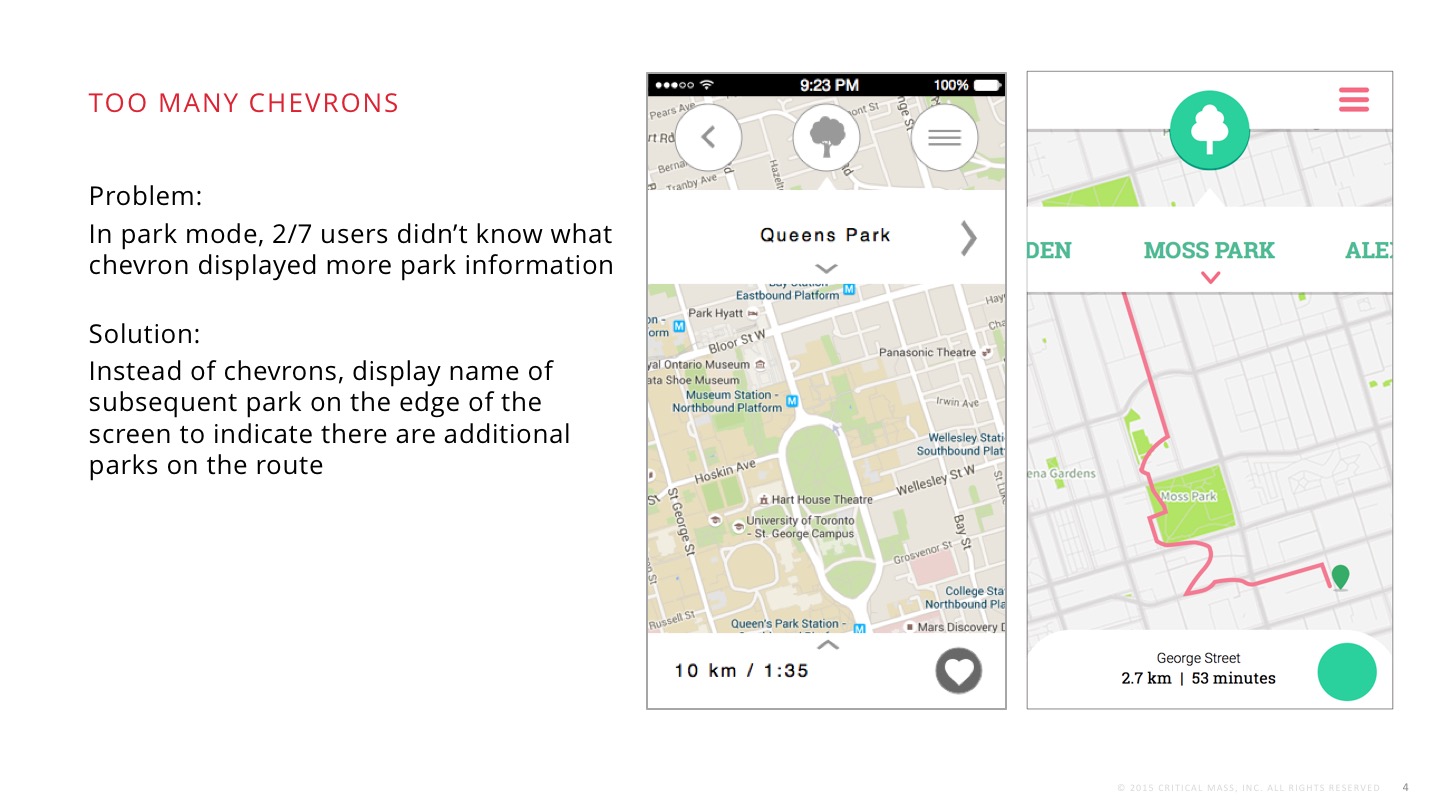
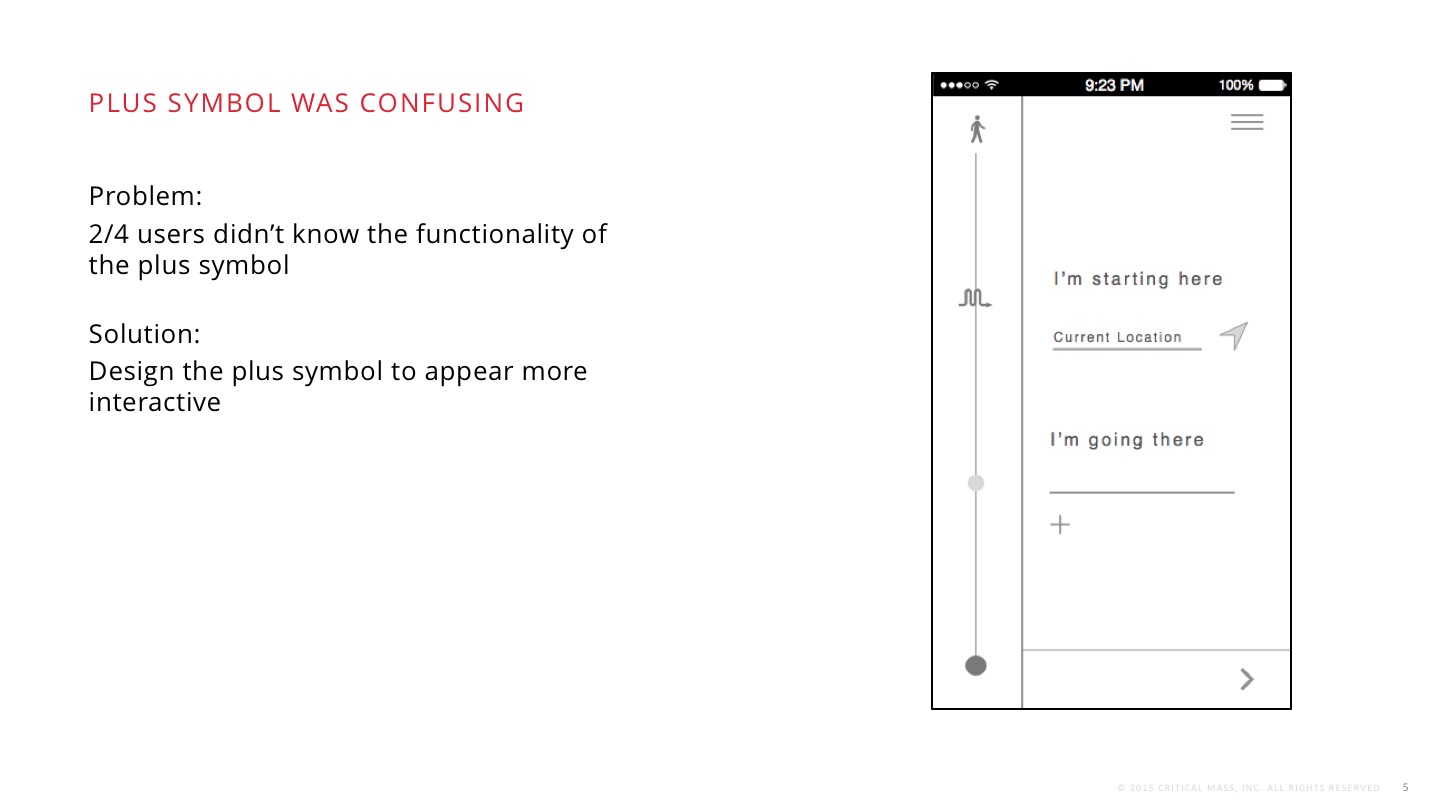
the results: what i learned
improve
i made improvements based on the feedback from the user studies and handed off mocks for both desktop and mobile. i was involved in the visual design process as well as the QA process.